1.简单窗体
代码:
package mytest;
import javax.swing.JFrame;
public class myjframe {
public static void main(String[] args) {
// TODO 自动生成的方法存根
//一个简单的JFrame
JFrame jf = new JFrame();//实例化一个JFrame对象
//设置窗体的属性:大小、出现位置、点击关闭时退出程序、窗体可见...
jf.setTitle("一个简单的窗体");//设置窗体的标题
jf.setSize(300,300);//设置窗体的大小
jf.setLocationRelativeTo(null);//设置窗体居中出现
jf.setDefaultCloseOperation(3);//设置点击关闭时退出程序,或者也可以写为jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);//设置窗体可见
}
}
效果图:
2.在窗体中加入控件和布局管理器FlowLayout
package mytest;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class myjframe {
public static void main(String[] args) {
// TODO 自动生成的方法存根
//一个简单的JFrame
JFrame jf = new JFrame();//实例化一个JFrame对象
add(jf);
addlayout(jf);
//设置窗体的属性:大小、出现位置、点击关闭时退出程序、窗体可见...
jf.setTitle("一个简单的窗体");//设置窗体的标题
jf.setSize(300,300);//设置窗体的大小
jf.setLocationRelativeTo(null);//设置窗体居中出现
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置点击关闭时退出程序
jf.setVisible(true);//设置窗体可见
}
public static void add(JFrame jf){
JLabel label = new JLabel("标签");//实例化一个JLabel对象
JButton button = new JButton("按钮");//实例化一个按钮对象
JTextField text = new JTextField(4);//实例化一个显示4个字节的文本框
JCheckBox checkbox = new JCheckBox("复选框");//实例化一个复选框
//将这些组件添加到窗体上
jf.add(label);
jf.add(button);
jf.add(text);
jf.add(checkbox);
}
public static void addlayout(JFrame jf){
FlowLayout flow = new FlowLayout();
jf.setLayout(flow);
}
}
3.使用容器类JPanel和布局管理器BorderLayout
代码:
package mytest;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class myjframe {
static final int WIDTH=300;
static final int HEIGHT=200;
public static void main(String[] args) {
// TODO 自动生成的方法存根
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel contentPane=new JPanel();
contentPane.setLayout(new BorderLayout());//创建一个中间布局管理对象,并将contentPane的布局的对象设置为此中间布局管理对象
jf.setContentPane(contentPane);
JButton b1=new JButton("生活");
JButton b2=new JButton("工作");
JButton b3=new JButton("睡觉");
JButton b4=new JButton("购物");
JButton b5=new JButton("饮食");
contentPane.add(b1,"North");//将五个普通按钮组件分别按照东、南、西、北、中五个方位添加到中间容器中
contentPane.add(b2,"South");
contentPane.add(b3,"East");
contentPane.add(b4,"West");
contentPane.add(b5,"Center");
jf.setVisible(true);
}
}
4.使用多层JPanel
代码:
package mytest;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class myjframe {
static final int WIDTH=300;
static final int HEIGHT=200;
public static void main(String[] args) {
// TODO 自动生成的方法存根
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel contentPane=new JPanel();
contentPane.setLayout(new BorderLayout());//创建一个中间布局管理对象,并将contentPane的布局的对象设置为此中间布局管理对象
jf.setContentPane(contentPane);
JPanel contentPane2=new JPanel();
contentPane2.setLayout(new BorderLayout());
JButton b21=new JButton("1");
JButton b22=new JButton("2");
JButton b23=new JButton("3");
JButton b24=new JButton("4");
JButton b25=new JButton("5");
contentPane2.add(b21,"North");
contentPane2.add(b22,"South");
contentPane2.add(b23,"East");
contentPane2.add(b24,"West");
contentPane2.add(b25,"Center");
//JButton b1=new JButton("生活");
JButton b2=new JButton("工作");
JButton b3=new JButton("睡觉");
JButton b4=new JButton("购物");
JButton b5=new JButton("饮食");
contentPane.add(contentPane2,"North");
//contentPane.add(b1,"North");
contentPane.add(b2,"South");//将四个普通按钮组件分别按照南、西、北、中五个方位添加到中间容器中
contentPane.add(b3,"East");
contentPane.add(b4,"West");
contentPane.add(b5,"Center");
jf.setVisible(true);
}
}
5.使用JFrame中的setSize、setPreferredSize、pack、setBounds方法。
代码:
package mytest;
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class myjframe {
public static void main(String[] args) {
// TODO 自动生成的方法存根
//一个简单的JFrame
JFrame jf = new JFrame();//实例化一个JFrame对象
add(jf);
addlayout(jf);
jf.setTitle("一个简单的窗体");//设置窗体的标题
/*
* 总结:
* 1、单独使用setSize()时,是按照设置的大小显示的;此时不能使用pack(),否则按照pack()自动适配
* 2、单独使用pack()时,是按照组件的大小自动适配的
* 3、单独使用setPreferredSize()时,设置的大小无效,必须在后面添加pack()配合显示
*
* pack() 调整此窗口的大小,以适合其子组件的首选大小和布局
* 就算JFrame用setSize来设定框体大小,用了pack()一样会改变成刚好能包含全部组件的框体。
*
* 当使用setPreferredSize()时需要配合pack()显示,否则setPreferredSize()的设置效果不生效
*
* setBounds(int x, int y, int width, int height)
*前两个是组件左上角在容器中的坐标
*后两个是组件的宽度和高度
*
*/
//jf.setSize(300,300);//设置窗体的大小
//jf.setPreferredSize(new Dimension(800, 600));
jf.pack();
//jf.setBounds(300,200,300,200);
jf.setLocationRelativeTo(null);//设置窗体居中出现
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置点击关闭时退出程序
jf.setVisible(true);//设置窗体可见
}
public static void add(JFrame jf){
JLabel label = new JLabel("标签");//实例化一个JLabel对象
JButton button = new JButton("按钮");//实例化一个按钮对象
JTextField text = new JTextField(4);//实例化一个显示4个字节的文本框
JCheckBox checkbox = new JCheckBox("复选框");//实例化一个复选框
//将这些组件添加到窗体上
jf.add(label);
jf.add(button);
jf.add(text);
jf.add(checkbox);
}
public static void addlayout(JFrame jf){
FlowLayout flow = new FlowLayout();
jf.setLayout(flow);
}
}
6.使用布局管理器GridLayout
代码:
package mytest;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class myjframe {
static final int WIDTH=300;
static final int HEIGHT=200;
public static void main(String[] args) {
// TODO 自动生成的方法存根
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JPanel contentPane=new JPanel();
jf.setContentPane(contentPane);
JButton b1=new JButton("港币");
JButton b2=new JButton("人民币");
JButton b3=new JButton("美元");
JButton b4=new JButton("欧元");
JButton b5=new JButton("英镑");
JButton b6=new JButton("主板");
/*JButton b7=new JButton("7");
JButton b8=new JButton("8");
JButton b9=new JButton("9");
JButton b10=new JButton("10");//*/
GridLayout gird=new GridLayout(3,2); //创建一个 GridLayout布局管理器对象,将之行数设为3,列数设为2,并且将之作为中间容器的布局管理器
contentPane.setLayout(gird);
contentPane.add(b1); //将六个普通按钮组件一一添加到中间容器中
contentPane.add(b2);
contentPane.add(b3);
contentPane.add(b4);
contentPane.add(b5);
contentPane.add(b6);
/*contentPane.add(b7);
contentPane.add(b8);
contentPane.add(b9);
contentPane.add(b10);
//*/
jf.pack();
}
}
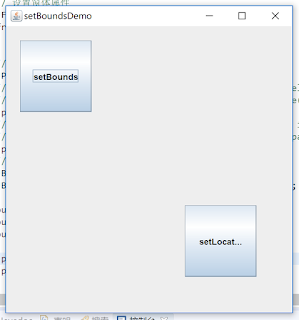
7.使用setBounds
代码:
package mytest;
import java.awt.Dimension;
import javax.swing.JButton;
import javax.awing.JFrame;
import javax.swing.JPanel;
public class myjframe {
public static void main(String[] args) {
// TODO Auto-generated method stub
// 设置窗体属性
JFrame frame = new JFrame("setBoundsDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置panel的layout以及sieze
JPanel jpanel = new JPanel();
//System.out.println("default PreferredSize is " + jpanel.getPreferredSize());
//System.out.println("default Size is " + jpanel.getSize());
jpanel.setLayout(null);
//System.out.println("In null layout, the PreferredSize is " + jpanel.getPreferredSize());
//System.out.println("In null layout, the Size is " + jpanel.getSize());
jpanel.setPreferredSize(new Dimension(400, 400));
//添加按钮
JButton button11 = new JButton("setBounds");
JButton button12 = new JButton("setLocationAndSetSize");
button11.setBounds(20, 20, 100, 100);
button12.setLocation(250, 250);
button12.setSize(100, 100);
jpanel.add(button11);
jpanel.add(button12);
frame.setContentPane(jpanel);
frame.pack();
frame.setLocationRelativeTo(null);//设置窗体居中
frame.setVisible(true);
}
}
8.使用布局管理器GridBagLayout
代码:
package mytest;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class myjframe{
public static void main(String[] args) {
JButton b;
GridBagConstraints c;
int gridx, gridy, gridwidth, gridheight, anchor, fill, ipadx, ipady;
double weightx, weighty;
Insets inset;
JFrame f = new JFrame();
GridBagLayout gridbag = new GridBagLayout();
Container contentPane = f.getContentPane();
contentPane.setLayout(gridbag);
b = new JButton("first");
gridx = 0;
gridy = 0;
//gridy = 1;
gridwidth = 1;
//gridwidth = GridBagConstraints.REMAINDER;
gridheight = 1;
weightx = 10;
weighty = 1;
anchor = GridBagConstraints.CENTER;
fill = GridBagConstraints.HORIZONTAL;
inset = new Insets(0, 0, 0, 0);
ipadx = 0;
ipady = 0;
c = new GridBagConstraints(gridx, gridy, gridwidth, gridheight,
weightx, weighty, anchor, fill, inset, ipadx, ipady);
gridbag.setConstraints(b, c);
contentPane.add(b);
b = new JButton("second");
gridx = 1;
gridy = 0;
gridwidth = 20;
gridheight = 1;
weightx = 1;
weighty = 1;
anchor = GridBagConstraints.CENTER;
fill = GridBagConstraints.HORIZONTAL;
inset = new Insets(0, 0, 0, 0);
ipadx = 50;
ipady = 0;
c = new GridBagConstraints(gridx, gridy, gridwidth, gridheight,
weightx, weighty, anchor, fill, inset, ipadx, ipady);
gridbag.setConstraints(b, c);
contentPane.add(b);
/*
b = new JButton("third");
gridx = 0;
gridy = 1;
gridwidth = 1;
gridheight = 1;
weightx = 1;
weighty = 1;
anchor = GridBagConstraints.CENTER;
fill = GridBagConstraints.HORIZONTAL;
inset = new Insets(0, 0, 0, 0);
ipadx = 0;
ipady = 50;
c = new GridBagConstraints(gridx, gridy, gridwidth, gridheight,
weightx, weighty, anchor, fill, inset, ipadx, ipady);
gridbag.setConstraints(b, c);
contentPane.add(b);
b = new JButton("fourth");
gridx = 1;
gridy = 1;
gridwidth = 1;
gridheight = 1;
weightx = 1;
weighty = 1;
anchor = GridBagConstraints.CENTER;
fill = GridBagConstraints.HORIZONTAL;
inset = new Insets(0, 0, 0, 0);
ipadx = 0;
ipady = 0;
c = new GridBagConstraints(gridx, gridy, gridwidth, gridheight,
weightx, weighty, anchor, fill, inset, ipadx, ipady);
gridbag.setConstraints(b, c);
contentPane.add(b);
b = new JButton("This is the last button");
gridx = 2;
gridy = 1;
gridwidth = 1;
gridheight = 2;
weightx = 1;
weighty = 1;
anchor = GridBagConstraints.CENTER;
fill = GridBagConstraints.HORIZONTAL;
inset = new Insets(0, 0, 0, 0);
ipadx = 0;
ipady = 50;
c = new GridBagConstraints(gridx, gridy, gridwidth, gridheight,
weightx, weighty, anchor, fill, inset, ipadx, ipady);
gridbag.setConstraints(b, c);
contentPane.add(b);
//*/
f.setTitle("GridBagLayout");
f.setSize(500, 500);
//f.pack();
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
代码:
package mytest;
import javax.swing.*;
import java.util.*;
import java.awt.*;
public class myjframe{
public static void main(String args[]) {
JFrame f = new JFrame("GridBag Layout Example");
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
f.setLayout(gridbag);
//添加按钮1
c.fill = GridBagConstraints.BOTH;
c.gridwidth=1;
c.gridheight=2;
c.weightx=0.0;//默认值为0.0
c.weighty=0.0;//默认值为0.0
c.anchor=GridBagConstraints.SOUTHWEST;
JButton jButton1 = new JButton("按钮1");
gridbag.setConstraints(jButton1, c);
f.add(jButton1);
//添加按钮2
c.fill = GridBagConstraints.NONE;
c.gridwidth=GridBagConstraints.REMAINDER;
c.gridheight=1;
c.weightx=1.0;//默认值为0.0
c.weighty=0.8;
JButton jButton2 = new JButton("按钮2");
gridbag.setConstraints(jButton2, c);
f.add(jButton2);
//添加按钮3
c.fill = GridBagConstraints.BOTH;
//c.gridy=2;
c.gridwidth=1;
c.gridheight=1;
c.weighty=0.2;
//c.insets.set(10, 10, 10, 10);;
JButton jButton3 = new JButton("按钮3");
gridbag.setConstraints(jButton3, c);
f.add(jButton3);
/*
//添加按钮4
c.fill = GridBagConstraints.BOTH;
//c.gridy=2;
c.gridwidth=1;
c.gridheight=2;
c.weighty=0.2;
//c.insets.set(10, 10, 10, 10);
JButton jButton4 = new JButton("按钮4");
gridbag.setConstraints(jButton4, c);
f.add(jButton4);
//*/
/*
//添加按钮5
c.fill = GridBagConstraints.BOTH;
c.gridy=3;
c.gridwidth=1;
c.gridheight=1;
c.weighty=0.2;
//c.insets.set(10, 10, 10, 10);
JButton jButton5 = new JButton("按钮5");
gridbag.setConstraints(jButton5, c);
f.add(jButton5);
//*/
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(500,500);
f.setVisible(true);
}
}












没有评论:
发表评论